北京网站建设:Web 界面中的动态设计与交互效果 分类:公司动态 发布时间:2023-10-09
运动是吸引人们注意力的绝佳方式,这就是为什么运动设计被视为一种优秀的营销策略。但如何利用运动设计来提升用户体验呢?
一个优秀的界面以其详细的功能和易用性而闻名。随着动画的流行,用户已经习惯了动态的交互方式,对静态图像已经失去了兴趣。因此,没有动画的网页被视为无功能的信息块。
界面动画允许:
01 改善导航
微交互展示了界面具备的功能:用户可以在界面上做什么以及如何实现这些功能。例如,当鼠标悬停在菜单或按钮上时,它们的颜色可能会发生变化或者出现更多的选项,这样用户就可以知道他们可以点击这些地方。
02 增加内容参与度
为了引起用户的关注,可以使用表单来收集用户的反应,比如在某个页面添加一个“喜欢”按钮,当用户点击该按钮时,该部分内容会被突出显示。
03 告知动作的状态
微交互可以帮助用户更好地理解他们的点击和转换操作会产生哪些变化。比如,当用户在网站上提交表单而没有注意到元素状态的变化时,他们可能会认为出现了错误。这最多会导致支持服务的额外负担,最坏的情况是导致用户离开网站。
产品的整体印象在很大程度上取决于微交互,因此,在界面设计时必须特别注意它们。如果微交互做不好,那么无论核心功能做得多么出色,都会让用户感到失望。
微交互不仅需要方便和视觉吸引力,它们的主要要求是能够有机地融入整个网站或应用程序的设计中。这就是为什么 UX/UI 设计师要负责界面动画。他们通过机制思考:在什么情况下需要微交互以及应该产生什么效果。在概念开发和批准后,动画设计师将参与项目以创建动画。
让我们仔细看看微交互是什么以及它们在 Web 界面中扮演的角色。
什么是微交互以及它们如何在网站上工作
微交互是基于用户体验的细微动画或网站设计更改。这些细节可以增加与产品的交互的轻松度和愉快感。
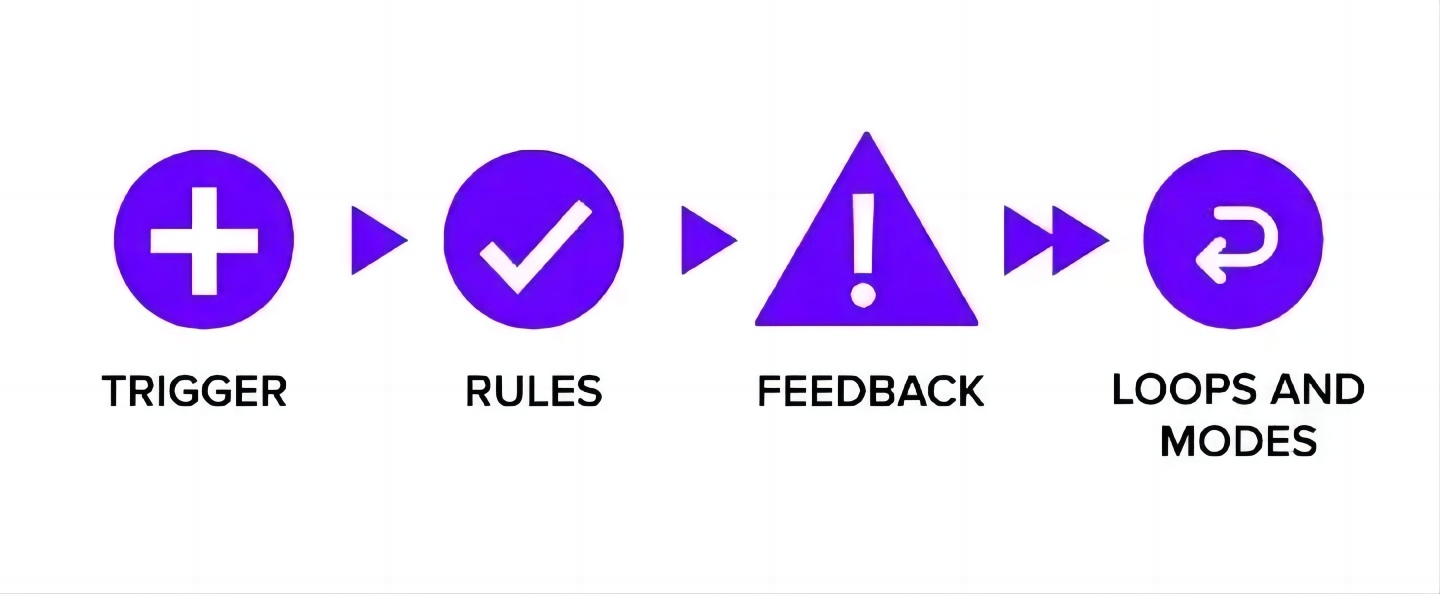
微交互具有使它们有效工作的特定结构

首先,触发器会启动微交互。例如,触发器可以是用户点击鼠标或系统内部发生的一些变化,比如文件下载完成。
规则是用来指导系统执行特定操作的。简单来说,当用户执行某个操作时,系统会按照预设的规则来作出回应。
反馈是用来通知用户他们的操作是否已被成功执行的。比如,当您点击 Facebook 的 “Like” 按钮时(这是触发器),您会看到一个动画效果(这是反馈),它向您确认了您的操作。
循环和模式都是在操作完成后起作用的规则。循环会让某个操作重复进行,而模式则会决定某个操作是一次性的还是重复的。通知通常由循环驱动,也就是说,它们会持续出现,直到用户与它们进行交互。例如,悬停动画就是一种模式,一旦光标离开特定的区域,微交互就会停止。
微交互使用
01 滑动效果
滑动功能可以帮助用户快速在选项卡之间进行切换。
02 按住效果
通过使用滑块,用户能够选择适当的评级。
03 滚动
动画是一种表现形式,能够模拟现实世界中的动作并予以展示。
04 进度条
这种动画能够让等待时间变得更为明显,同时能够显示下载进度。在下载大型和重量级文件时,进度条的显示与下载进度密切相关。
05 错误
通过视觉方式呈现错误信息,用户可以立刻明白需要注意什么。
06 按钮状态变化
用户往往希望立即得到响应,但在某些情况下,网站需要时间来完成操作。在这种情况下,微交互能够缓解用户等待的焦虑。
07 鼠标悬停/悬停效果
当鼠标悬停时,颜色变化、边框或阴影等微交互效果能够有效地吸引用户的注意力,突出显示重要的按钮和链接。
08 系统反馈
反馈能够让用户明确了解界面中所提供的信息或操作,从而引导他们更好地理解和使用产品。
09 页面转换(淡入淡出、爆炸等)
一种微交互是当用户向下滚动页面时,图像会逐渐放大,然后慢慢缩小。





 京公网安备 11010502052960号
京公网安备 11010502052960号